Grundlagen für modernes Webdesign
Inhalt
Die Webbranche und damit auch die Trends im Webdesign / Internet Design entwickeln und verändern sich sehr schnell. Das liegt vor allem an technischen Entwicklungen, die neue Möglichkeiten schaffen.
Wenn Sie eine Webseite selbst erstellen, müssen Sie die aktuellen Trends verfolgen. Das heisst, Sie sollten wissen, wie moderne Webseiten aussehen und welche aktuellen Entwicklungen es gibt. Wenn Sie nicht die Zeit und Inspiration dazu haben sich über neue Entwicklungen zu informieren, sollten Sie die Erstellung Ihrer Homepage besser einem Webdesigner oder einer Web-Agentur überlassen. Auch wenn es Spaß macht eine eigene Webseite selbst zu bauen, wenn die Webseite für ein Unternehmen ist, muss sie professionell sein.
In diesem Beitrag erfahren Sie alle Grundlagen im Webdesign.
Professionelles und moderndes Webdesign
Eine moderne und professionelle Webseite? Das möchte doch jedes Unternehmen. Aber was genau heisst professionell? Was kann ich als Kunde erwarten, wenn ich eine professionelle Webseite erstellen lasse?
Oder anders ausgedrückt, was erwartet ein Nutzer, wenn er eine Webseite aufruft?
- Modernes Design
- Aussagekräftige Titel – Headlines
- Texte, die etwas aussagen
- Passende Grafiken und Fotos
- Technisch einwandfrei
- Klare Abläufe und Strukturen
- Pagespeed
- Kompatibel auf allen Geräten
- Passende Schriftart
- Guter Lesefluss
Nutzer wollen sich schnell zurechtfinden und sich nicht über verteilte Links und einer unübersichtliche Navigationen durchwühlen. Eine gute und übersichtliche Struktur ist einer der wichtigsten Faktoren einer modernen Webseite. Und zugleich eine der grössten Herausforderungen.
Für die Übersicht und Struktur ist der gesamte Aufbau der Webseite und der Inhalt wichtig. Die Navigation, die Anordnung von Texten und Überschriften aber auch die Farben, Kontraste und Bilder tragen zur Übersicht bei.
Aber alles der Reihe nach. Beginnen wir beim Aufbau.
Wir unterscheiden dabei 2 Gruppen von Seiten. Informative-Seiten und Verkaufs-Seiten.
Zu Beginn eines Web-Projekts sollten Sie sich bewusst sein, zu welcher Gruppe die einzelnen Seiten gehören. Werden Sie informativ oder eher gestalterisch. Das hat Auswirkung auf das Design. Die Wahl der Schrift und Farben ist von dieser Entscheidung abhängig.
Die Informativen-Seiten
Die Informativen-Seiten haben das primäre Ziel, viele Informationen zu liefern. Meistens handelt es sich dabei um Seiten mit viel Text. Das Ziel ist es Interessenten aufzuklären und ihnen weitere Informationen und Details zu einem Produkt oder zu Dienstleistungen zu liefern. Diese Seiten richten sich an Nutzer, die sich informieren möchten und überzeugt werden müssen.
Die Schwierigkeit bei solchen Seiten besteht darin, sie nicht zu überladen. Zu viel Text wirkt schnell unangenehm für den Leser. Im Gegensatz zu Magazinen und Zeitschriften funktioniert das Lesen im Web anders.
Nutzer überfliegen oft ganze Bereiche, anstatt sie Wort für Wort zu lesen. Deshalb ist es wichtig, das Lesen den Augen so einfach wie möglich zu machen. Aussagekräftige Überschriften und viel Freiraum hilft und kann jede informative Seite auflockern. Dazu später mehr…
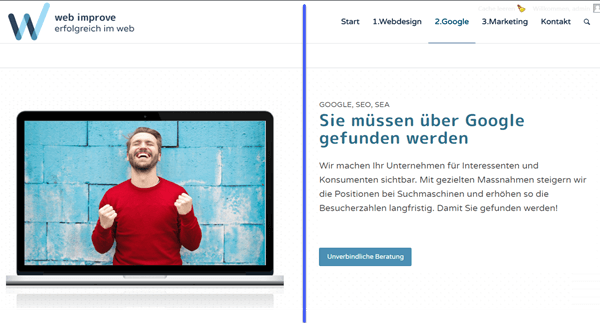
Die Verkaufs-Seiten
Verkauf-Seiten haben das Ziel Interessenten zu Kunden zu machen. Verkaufszeiten sind optisch strukturiert. Sie führen den Nutzer direkt ans Ziel, zum Beispiel zur Kontaktaufnahme oder direkt zur Bestellung.

Bei diesen Seiten wird der Fokus auf prägnante Headlines und kompakte Inhalte gelegt. Die Kunden in der Zielgruppe sind zu dem Zeitpunkt bereits interessiert und haben sich über das Angebot informiert. Sie müssen nicht mehr intensiv überzeugt werden. Es braucht nur noch wenig, um sie zum Kauf zu bewegen. Oft reichen hier einige Referenzen, Beispiel oder Aussagen von zufriedenen Kunden.
In den nächsten Abschnitten werden wir die Gestaltung genauer betrachten und wir zeigen Ihnen, weshalb die Anordnung, die Wahl der Schrift und Farben von Bedeutung ist.
Grundlagen der Gestaltung
Es gibt in der Webgestaltung einige Regeln und Prinzipien, die ein Webdesigner kennen muss. Diese beziehen sich auf die Wahrnehmung von Elementen, Abstände und Farben.
Elemente, die nahe beieinander liegen, werden von unserer Wahrnehmung als zusammengehörig interpretiert. Mit entsprechend viel Platz (Weissraum) zwischen Elementen können Bereiche strukturiert werden.

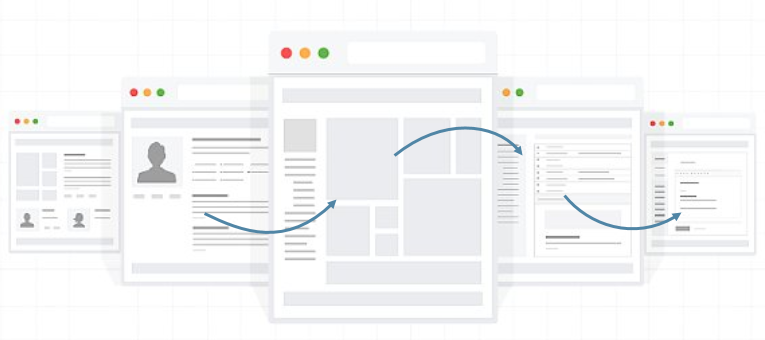
Webdesign-Blöcke
Auch die Anordnung von Inhalt hat Auswirkungen. Die Leserichtung sorgt dafür, in welcher Reihenfolge wir Elemente wahrnehmen. Das können Sie sich zunutze machen, indem Sie die Elemente, die wichtiger sind eher links anordnen.
Symmetrisch oder Asymmetrisch
Eine Symmetrische Homepage, also eine Homepage die schön in der Vertikalen oder Horizontalen, aufgeteilt ist wirkt ruhig. Durch die klare Aufteilung fällte es dem Leser leicht einem Text zu folgen und sich von Block zu Block durchzuarbeiten. Allerdings können solche Symmetrien auch etwas langweilig wirken.

Symmetrische Webseite
Asymmetrische Webseiten wirken, richtig eingesetzt, dynamischer. Allerdings ist es nicht einfach eine asymmetrische Seite zu erstellen, die auch noch übersichtlich bleibt. Durch das Auseinander reissen von Blöcke können Leser Mühe haben die Inhalte und Zusammengehörigkeiten zu verstehen. Asymmetrische Webseiten können gut bei Seiten mit wenig Text Eingesetz werden oder in einzelnen Bereiche um diese spielerisch auseinander zu nehmen.
Die Wahl der Farbe
Die gewählten Farben einer Webseite vermitteln eine Stimmung. Damit tragen sie zum Gesamtbild der Webseite bei, genauso wie die gewählten Bilder und Schriften.
Die Farblehre ist ein komplexes Thema. Beschränken wir uns vorerst auf die warmen Farben und kalten Farben.
Alle Farben zwischen Gelb bis Violett werden als warme Farben bezeichnet. Sie symbolisieren auch Hitze, Wärme, Feuer, Bewegung und haben eine anregende, positive Wirkung.
Die kalten Farben reichen von Grün bis Blau und vermitteln eher ein beruhigendes, verhaltenes Gefühl. In grösseren Bereichen werden Sie deshalb gerne eingesetzt. Sie wirken ruhig.
Dazu kommen noch die neutralen Farben, wie Grautöne. Sie wirken seriös, aber auch irgendwie langweilig.
Die richtige Farbe für die eigene Webseite
Um Farbharmonien in einer Homepage zu entwickeln, braucht es immer eine Ausgangsfarbe, aus der sich die anderen Farben ergeben. Diese Ausgangsfarbe ist oft vorgegeben. Unternehmen haben in der Regel bereits eigene Farben definiert (CI) oder die Hauptfarben wird über das Firmenlogo vorgegeben.
Damit ist die Ausgangsfarben bereits vorhanden. Jetzt geht es darum weitere Farben zu finden, die harmonisch zu der Hauptfarbe passen. Es gibt mehrere Vorgehensweisen, wie passende Farbkombinationen definiert werden können.
Das Monochrome Farbschema
Hierbei werden Farben nicht wirklich verändert, sondern nur die Sättigung oder die Helligkeit. So ergeben sich verschiedene Farben mit demselben Grundton.

Analoges Farbschema
In diesem Farbschema wählen Sie ganz einfach die in einem Farbkreis aneinanderliegen Farben. Dadurch erhalten sie verschiedene Farbtöne, die etwas mehr Kontrast bieten als bei der Farbwahl mit dem Monochromen-Farbschema.
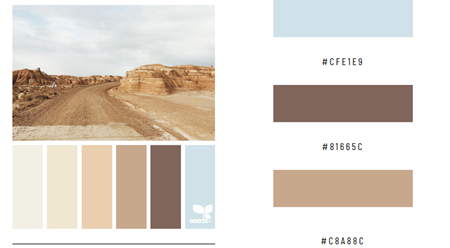
Farben aus der Natur
Eine andere gute Möglichkeit harmonische Farben zu finden bietet die Natur. Nehmen Sie zum Beispiel ein Naturfoto, das Sie gemacht haben und definieren Sie die elementaren Farbtöne daraus. Die Farben aus der Natur sind immer harmonisch und dienen vielen erfahrenen Webdesigner als Vorlagen.

Screenshot design-seed
Schriftarten im Webdesign
Wie bei der Farbwahl gibt es auch bei der Schriftwahl keine goldenen Regeln. Es gibt aber einige Punkte, die bei jeder Webseite beachtet werden müssen.
Die Lesbarkeit ist das wichtigste. Nutzer müssen alle Texte gut lesen können. Die Lesbarkeit hängt neben der Schriftart auch von Schriftgröße und der Farbe respektive dem Kontrast zum Hintergrund ab.
Jede Schrift hat Ihre eigene Wirkung, von traditionell bis modern. Die Wahl der Schrift ist abhängig vom Projekt. Ein traditionelles Unternehmen wählt eher eine traditionelle Schriftart, während für ein modernes innovatives Unternehmen entsprechenden eine moderne Schrift ausgewählt wird.
Es ist durchaus sinnvoll mehrere unterschiedliche Schriftarten auf einer Webseite zu verwenden. Eine Schriftart alleine bietet oft nicht so viele Möglichkeiten, die einzelnen Elemente wie Fließtext, Überschriften, Zitate etc. entsprechend zu formatieren und optisch hervorzuheben.
Perfekte Überschriften, Headlines
Zu einer modernen Webseite gehören zwingend auch überzeugende Headlines. Eine gute Überschrift kann Kunden fesseln und Sie zur Handlung bewegen. Überschriften und Texte zählen zu den entscheidenden Elementen im Webdesign.
Anstatt den Besucher mit einer Unmenge von Optionen zu überschwemmen, reduzieren Sie den Inhalt Ihrer Website und präsentieren nur das nötige Minimum, um Ihren Standpunkt zu vermitteln!
- Reduzieren Sie die Anzahl der Ziele auf jeder Seite auf eines
- Zeigen Sie keine Symbole für Dinge an, die nicht so wichtig sind
- Bringen Sie die Aussage auf den Punkt
Tipps für das eigene Webdesign
Trainieren Sie Ihr Sehen
Surfen Sie regelmäßig durch verschiedene Webdesign-Galerien, nicht nur um neue Inspirationen zu erhalten und am Puls der Zeit zu bleiben. Durch das regelmäßige durchstöber von Webseiten trainieren sie auch Ihr Sehen immer weiter. Sehen heisst, dass Sie bei einer Webseite auf den ersten Blick erkennen, was gut ist und was nicht. Je mehr Erfahrung Sie haben, desto besser können Sie Ihre Webseite umsetzen.
Setzen Sie den Nutzer ins Zentrum
Die Webseite wird für eine Zielgruppe, für Nutzer erstellt. Denken Sie sich immer in Ihre Nutzer hinein. Was möchten Sie lesen, was sehen und wie gehen Sie vor. Wenn Sie eine erfolgreiche Webseite erstellen möchten, ist das Nutzerverhalten eines der entscheidenden Elemente.