SEO für Bilder – Die wichtigsten Faktoren
Bilder helfen den Lesern Informationen besser zu verstehen. Fügen Sie jedem Artikel, den Sie schreiben, Bilder hinzu, um ihn ansprechender zu gestalten und verständlicher zu machen.
Vor einiger Zeit bekam Google Images (Die Bilder-Suche bei Google) eine brandneue Oberfläche mit neuen Filtern und Metadaten. Diese neuen Filter zeigen, dass Google zunehmend weiß, was in einem Bild steckt und wie das Bild in den Kontext passt. Mit anderen Worten, Bilder werden immer wichtiger für SEO.
Bilder müssen für Ihre Kunden und Suchmaschinen optimiert werden. Wir zeigen Ihnen wie das geht. Nutzen Sie unsere Tipps zur Bildoptimierung für maximale Auffindbarkeit, Geschwindigkeit und Reichweite.
Das passende Bild-Format fürs Web
Für Bilder gibt es nicht das richtige Format; es hängt von der Art des Bildes ab und davon, wie Sie es verwenden wollen.
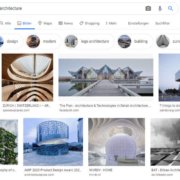
- Wählen Sie JPEG für größere Fotos oder Illustrationen: Sie erhalten damit gute Ergebnisse in Bezug auf Farben und Klarheit bei einer relativ kleinen Dateigröße. Zum Beispiel bei Seiten von Fotografen oder architektonischen Bildern ist JPEG das richtige Format.
- PNG zu verwenden, wenn Sie die Hintergrundtransparenz in Ihrem Bild sein soll.
- Verwenden Sie SVG für Logos und Icons. Mithilfe von CSS oder JavaScript können Sie Bilder im SVG-Format verwalten, z. B. ihre Größe ohne Qualitätsverlust ändern.
Bilder für das Web komprimieren
Der nächste Schritt, Bilder für Suchmaschinen zu optimieren ist es sicherzustellen, dass Ihr skaliertes Bild komprimiert wird, damit es in der kleinstmöglichen Dateigröße hat. Mit anderen Worten, es geht um Pagespeed und je grösser die Bilder sind, desto mehr Ladezeit brauchen sie.
Es gilt also alle Bilder zu komprimieren, damit sie so wenig Speicher wie möglich verbrauchen, aber immer nicht ihre Wirkung verlieren. Diese Arbeit ist umso wichtiger, je mehr Bilder Sie auf Ihrer Webseite verwenden.
Es gibt verschieden Grafikprogramme oder auch Plugins zum Beispiel für WordPress über welche Sie Bilder automatisch konvertieren können. Dabei können Sie, ohne grossen Qualitätsverlust eine Komprimierung von bis zu 70% erreichen.
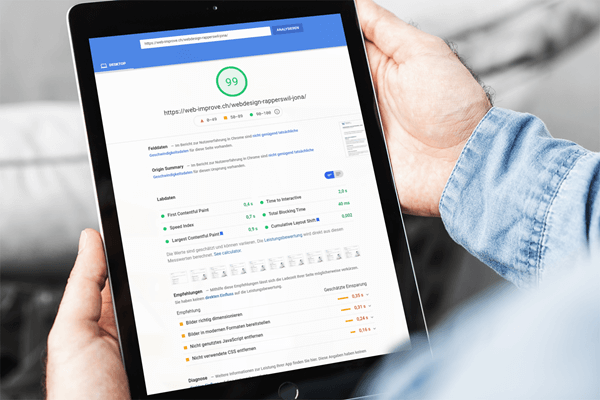
Wenn Sie sich nicht sicher sind, wie sich Ihre Bilder auf Ihre Seitengeschwindigkeit auswirken, empfehlen wir die Verwendung von Googles PageSpeed Insights Tool.

Anpassen von Dateinamen
Wenn es um SEO geht, müssen Sie konsequenterweise auch Ihre Bildnamen berücksichtigen. Das heisst das Schlüsselwort muss im Dateinamen der Bilder enthalten sein. Bilddateinamen weisen Google und andere Suchmaschinen-Crawler auf das Thema des Bildes hin.
Normalerweise sehen Dateinamen so aus „IMG_5431952454“ oder etwas Ähnliches. Wissen Sie, was für ein Bild Sie erwartet? Wie soll es Google wissen? (Abgesehen davon, dass Google heute in der Lage ist Bilder auch visuell zuerkennen, hilft es dennoch Crawlern Bilder richtig einzuordnen.)
Dies ist mit etwas Arbeit verbunden, je nachdem, wie umfangreich Ihre Mediathek ist, aber die Änderung des Standard-Bildnamens ist immer eine gute Möglichkeit.
Ein Beispiel. Wenn Industriesauger herstellen und Bilder ihre Produkte haben, dann benennen Sie das Bild auch Industriesauger-xxxx-.png.
Aber Vorsicht, bei SEO sind Übertreibungen und falsche Angaben meistens kontraproduktiv. Hüten Sie sich also dafür alle möglichen Keywords in Bilder zu packen die keinen Bezug zum Bild selbst haben. Es ist wichtig, dass sie nichts vortäuschen. Der Dateiname muss zum Bild passen!
Verwenden Sie Keywords im Alt- und Title-Tag.
Alt-Tags sind eine Textalternative zu Bildern, wenn ein Browser sie nicht richtig darstellen kann. Ähnlich wie der Titel wird das alt-Attribut verwendet, um den Inhalt einer Bilddatei zu beschreiben.
Wenn das Bild nicht geladen werden kann, erhalten Sie eine Bildbox mit dem Alt-Tag in der oberen linken Ecke. Achten Sie darauf, dass sie zum Bild passen und das Bild relevant machen.
Die Beachtung von alt-Tags ist auch für die gesamte On-Page-SEO-Strategie von Vorteil. Sie wollen sicherstellen, dass alle anderen Optimierungsbereiche vorhanden sind, aber wenn das Bild aus irgendeinem Grund nicht geladen wird, sehen die Leser, was das Bild sein soll.
Außerdem kann das Hinzufügen geeigneter Alt-Tags zu den Bildern auf Ihrer Website dazu beitragen, dass Ihre Website bessere Platzierungen in den Suchmaschinen erreicht, indem Schlüsselwörter mit Bildern verknüpft werden.
Alt-Text ist gemäß dem American Disabilities Act für Personen erforderlich, die nicht in der Lage sind, Bilder selbst zu betrachten. Ein beschreibender Alt-Text kann Benutzer darauf aufmerksam machen, was genau auf dem Foto zu sehen ist. Nehmen wir zum Beispiel an, Sie haben ein Bild von Lamellenstoren auf Ihrer Website.
Der Alt-Text könnte lauten:
<img src=“Lamellenstoren .jpg“ alt=“Lamellenstoren-zuerich“/>

Der Alt-Text ist in der gecachten Textversion der Seite sichtbar, was sowohl für den Benutzer als auch für die Suchmaschinen von Vorteil ist. Für weiteren SEO-Wert kann der Alt-Text als Ankertext eines internen Links fungieren, wenn das Bild auf eine andere Seite auf der Website verlinkt.
Gleiches gilt für das Titel-Tag. Verwenden Sie Ihre Schlüsselwörter auch im Title-Tag des Bildattributes. Anders als beim Alt-Tag wird das Titel-Tag angezeigt, wenn der Nutzer mit der Maus über das Bild geht.
Beispiel unten: